
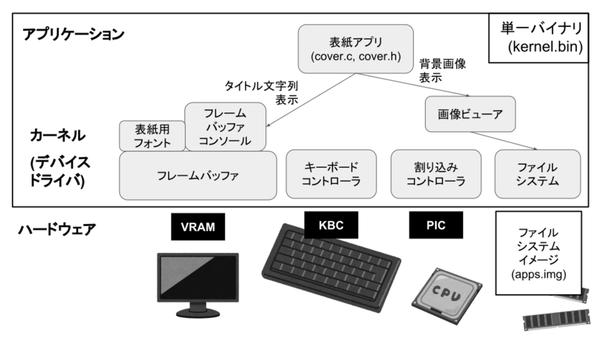
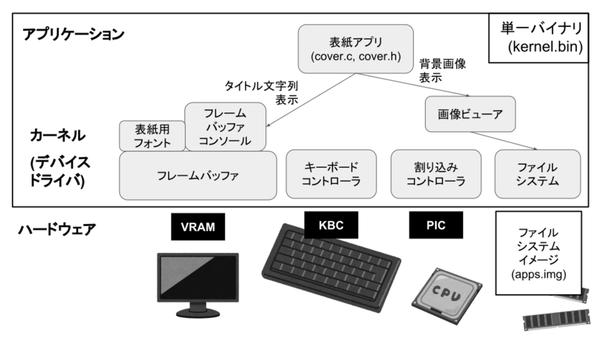
図A.1: 表紙アプリの構成
本書の表紙は6章最後のサンプル(063_iv_image_viewer)を改造して作っています(サンプルディレクトリ"A00_cover_app")。構成は図A.1の通りです。

図A.1: 表紙アプリの構成
表紙アプリは、画像ビューアの機能を使って画像を表示し、表紙用フォントを使ってタイトルの文字列を描画しています。表紙アプリのコード自体は特に目新しいことをしているわけではないので特に紹介はしません。
表紙アプリを作るためにフォントを追加する際、文字が書かれた画像からfont.cとfont.hを生成するシェルスクリプトを作成しました。"create_font.sh"というファイル名で"A00_cover_app"ディレクトリ内に置いてあるので、興味があれば使ってみてください。
■ 使い方
まず、1文字毎に1枚の画像を用意し、専用のディレクトリへ格納してください。ここでは"src"というディレクトリへ格納したとします。
あとは、create_font.shを実行するだけです。
実行例 $ ./create_font.sh src dst 24 32
上記のように実行した場合、srcディレクトリ内の画像について生成したfont.cとfont.hがdstディレクトリへ格納されます。第3・4引数はフォントの幅と高さで、ここでは幅24px、高さ32pxを指定しています。
font.cのfont_bitmap配列は、各文字のインデックスが"FONT_<元画像ファイル名>"という定数となるように生成されます。"FONT_<元画像ファイル名>"の定数はfont.hにenumで宣言されていますので、font_bitmap配列内の文字の並びを調整する場合はfont.hのenum宣言部分を変更してください。どう変更すれば良いかについては"A00_cover_app"内のfont.hを見てみてください。